
Responsive Web Tasarımı: Bilmeniz Gereken Her Şey
- Focus Keywords: Responsive Web Tasarımı, Mobil Uyumlu Web Tasarımı, Esnek Web Tasarımı
- Slug: responsive-web-tasarimi-bilmeniz-gereken-her-sey
- Meta Description: Responsive web tasarımı ile mobil uyumlu ve esnek web siteleri oluşturmayı öğrenin. Modern web tasarımında bilmeniz gereken her şey burada!
- Alt text image: Responsive web tasarımıyla esnek ve mobil uyumlu siteler.
Responsive Web Tasarımı: Bilmeniz Gereken Her Şey
Modern dijital dünyada, responsive web tasarımı sadece bir tercih değil, bir zorunluluktur. Mobil cihazların kullanımındaki artış ve arama motorlarının mobil öncelikli indekslemeye geçişiyle birlikte, web tasarımında esneklik her zamankinden daha önemli hale geldi. Bu yazıda, responsive web tasarımının temel özelliklerinden SEO avantajlarına kadar bilmeniz gereken her şeyi ele alacağız.
Responsive Web Tasarımı Nedir?
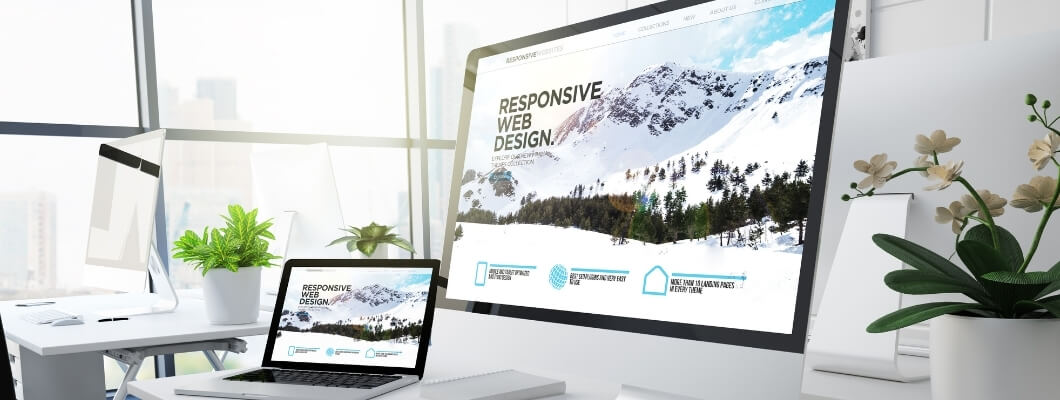
Responsive web tasarımı, web sitelerinin farklı cihaz ekranlarına ve çözünürlüklerine uyum sağlayacak şekilde tasarlanmasını ifade eder. Yani, bir site hem masaüstü hem de mobil cihazlarda estetik ve işlevsel bir deneyim sunar. Bu, web sitelerinin kullanıcı dostu olmasını sağlarken aynı zamanda arama motoru sıralamalarında da önemli bir avantaj sunar.
Responsive Web Tasarımının Temel Özellikleri
Esnek Tasarım:
Responsive web tasarımı, esnek ızgaralar ve düzenlerle çalışır. Bu, tasarımın ekran boyutuna göre kendini yeniden düzenleyebilmesini sağlar.
Medya Sorguları:
CSS ile kullanılan medya sorguları, belirli ekran boyutlarına özel düzenlemeler yapılmasına olanak tanır.
Uyarlanabilir Görseller:
Görseller ve videolar, cihazın ekran boyutuna göre otomatik olarak yeniden boyutlandırılır.
Responsive Web Tasarımının Faydaları
SEO Avantajları:
Mobil uyumlu siteler, Google tarafından öncelikli olarak indekslenir ve sıralamada avantaj elde eder.
Kullanıcı Deneyimi:
Ziyaretçiler, cihaz ne olursa olsun kolayca gezinebilir ve içerik tüketebilir.
Maliyet Verimliliği:
Tek bir tasarım ile tüm cihazlarda sorunsuz bir deneyim sunarak ayrı bir mobil site geliştirme ihtiyacını ortadan kaldırır.
Responsive Web Tasarımının Tarihçesi
Web tasarım dünyası, sabit ve statik sitelerden dinamik ve esnek çözümlere doğru büyük bir evrim geçirdi. 2010’larda ortaya çıkan responsive tasarım, bugün sektör standardı haline geldi. Özellikle mobil cihaz kullanımının artışı, bu dönüşümü hızlandırdı.
Neden 2024’te Responsive Web Tasarımı Şart?
2024 yılında, kullanıcıların çoğu interneti mobil cihazlardan kullanıyor. Aynı zamanda, Google’ın mobil öncelikli indeksleme algoritması, responsive tasarımı olmayan sitelerin sıralamalarda geride kalmasına neden oluyor.
Responsive Web Tasarımının Nasıl Çalışır?
Responsive tasarım, kırılma noktaları (breakpoints) adı verilen tekniklerle çalışır. Bu kırılma noktaları, bir cihazın ekran boyutuna göre farklı düzenler sunar. Örneğin, bir masaüstü ekranında üç sütunlu bir tasarım görünürken, mobil ekranda bu sütunlar alt alta yerleşir.
En İyi Responsive Tasarım Uygulamaları
Görselleri Optimize Edin:
Görsellerin doğru boyutta ve sıkıştırılmış olması, yükleme sürelerini azaltır.
Doğru Yazı Tiplerini Kullanın:
Küçük ekranlarda okunabilirliği artırmak için sans-serif yazı tiplerini tercih edin.
Hız Testleri Yapın:
Hızlı yükleme süreleri, hem kullanıcılar hem de arama motorları için kritiktir.
SEO ve Responsive Web Tasarımı
Responsive web tasarımı, SEO üzerinde doğrudan bir etkiye sahiptir. Google, mobil uyumlu sitelere öncelik tanır ve bu da organik trafik kazanmada önemli bir avantaj sağlar. Ayrıca, düşük hemen çıkma oranı, daha yüksek etkileşim oranları gibi metrikler, responsive sitelerin avantajları arasında yer alır.
Erişilebilirlik ve Responsive Tasarım
Web sitenizin erişilebilir olması, tüm kullanıcılar için eşit bir deneyim sunar. Bu, yalnızca etik bir sorumluluk değil, aynı zamanda kullanıcı tabanınızı genişletmenin bir yoludur. Kontrast oranlarını, yazı tipi boyutlarını ve gezinme özelliklerini göz önünde bulundurmak önemlidir.
Sık Sorulan Sorular
Responsive web tasarımı nedir?
- Responsive tasarım, sitelerin farklı cihazlara uyum sağlayacak şekilde esnek ve dinamik olarak tasarlanmasıdır.
Hangi araçlarla responsive tasarım test edilir?
- Google Mobile-Friendly Test, Chrome Developer Tools ve BrowserStack gibi araçlarla responsive tasarımınızı test edebilirsiniz.
Responsive ve adaptive tasarım arasındaki fark nedir?
- Responsive tasarım esnek yapılar kullanırken, adaptive tasarım belirli cihazlar için sabit düzenler sunar.
SEO için responsive tasarım gerekli mi?
- Evet, responsive tasarım SEO performansını artırır ve mobil öncelikli indeksleme için zorunludur.
Hangi CSS framework'leri responsive tasarımda kullanılır?
- Bootstrap, Tailwind CSS ve Foundation, en popüler responsive framework'lerdendir.
Responsive tasarımda en yaygın hata nedir?
- Görsellerin optimize edilmemesi ve hızın göz ardı edilmesi en yaygın hatalardır.






Yorum Yapın